本文提供一些調整圖片大小、裁剪和對齊圖片的用例。
調整圖片大小#
我們利用 URL 的查詢字符串來調整圖片大小。
指定寬度和保留比率#
1

指定高度和保留比率#
1

指定寬度和高度#
1

它不僅可以用於頁面資源,而且也適用於 static 圖像和外部圖像。 但是,除了頁面資源外,其他資源的大小都是按內聯樣式調整的,也就是說,它們的原始大小不會改變。
對齊圖像#
我們可以利用 URL 片段輕易地對齊圖像,比如:#center, #float-start 和 #float-end 分別表示居中對齊、向左浮動和向右浮動。
居中對齊#
添加 #center 使圖片居中對齊。
舉個例子:。

向左浮動#

添加 #float-start 使圖片向左浮動。
舉個例子:。
向右浮動#

同樣的,我們也可以添加 #float-end 使圖片向右浮動。
舉個例子:。
Caption#
HBS 允許使用圖片標題作為 caption,但這個功能默認是關閉的,你需要啟用 post.imageTitleAsCaption 參數:
1[post]
2 imageTitleAsCaption = true
1post:
2 imageTitleAsCaption: true
1{
2 "post": {
3 "imageTitleAsCaption": true
4 }
5}
1

Crop Images#
Crop an image to match the given dimensions without resizing. You must provide both width and height. Use the anchor1 option to change the crop box anchor point.
1
- The size
[width]x[height]is required. [anchor]is optional, the,is used to separate the size and anchor.
| Examples | ||
|---|---|---|

| 
| 
|

| 
| 
|

| 
| 
|
Fill Images#
Crop and resize an image to match the given dimensions. You must provide both width and height. Use the anchor1 option to change the crop box anchor point.
1
- The size
[width]x[height]is required. [anchor]is optional, the,is used to separate the size and anchor.
| Examples | ||
|---|---|---|

| 
| 
|

| 
| 
|

| 
| 
|
Fit Images#
Downscale an image to fit the given dimensions while maintaining aspect ratio. You must provide both width and height.
1

Filters#
Brightness#
The brightness must be in range (-100, 100).
1

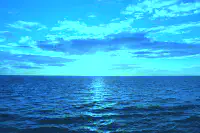
ColorBalance#
ColorBalance creates a filter that changes the color balance of an image. The percentage parameters for each color channel (red, green, blue) must be in range (-100, 500).
1

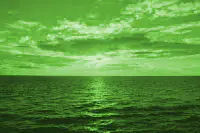
Colorize#
Colorize creates a filter that produces a colorized version of an image. The hue parameter is the angle on the color wheel, typically in range (0, 360). The saturation parameter must be in range (0, 100). The percentage parameter specifies the strength of the effect, it must be in range (0, 100).
1

Contrast#
The contrast must be in range (-100, 100).
1

Gamma#
Gamma creates a filter that performs a gamma correction on an image. The gamma parameter must be positive. Gamma = 1 gives the original image. Gamma less than 1 darkens the image and gamma greater than 1 lightens it.
1

GaussianBlur#
Applies a gaussian blur to an image.
1

Grayscale#
Grayscale creates a filter that produces a grayscale version of an image.
1

Hue#
Hue creates a filter that rotates the hue of an image. The hue angle shift is typically in range -180 to 180.
1

Invert#
Invert creates a filter that negates the colors of an image.
1

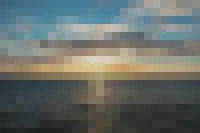
Pixelate#
Pixelate creates a filter that applies a pixelation effect to an image.
1

Saturation#
Saturation creates a filter that changes the saturation of an image.
1

Sepia#
Sepia creates a filter that produces a sepia-toned version of an image.
1

Sigmoid#
Sigmoid creates a filter that changes the contrast of an image using a sigmoidal function and returns the adjusted image. It’s a non-linear contrast change useful for photo adjustments as it preserves highlight and shadow detail.
1

UnsharpMask#
UnsharpMask creates a filter that sharpens an image. The sigma parameter is used in a gaussian function and affects the radius of effect. Sigma must be positive. Sharpen radius roughly equals 3 * sigma. The amount parameter controls how much darker and how much lighter the edge borders become. Typically between 0.5 and 1.5. The threshold parameter controls the minimum brightness change that will be sharpened. Typically between 0 and 0.05.
1

-
When using the
CroporFillmethod, the anchor determines the placement of the crop box. You may specifyTopLeft,Top,TopRight,Left,Center,Right,BottomLeft,Bottom,BottomRight, orSmart. The default value isSmart. ↩︎



評論